

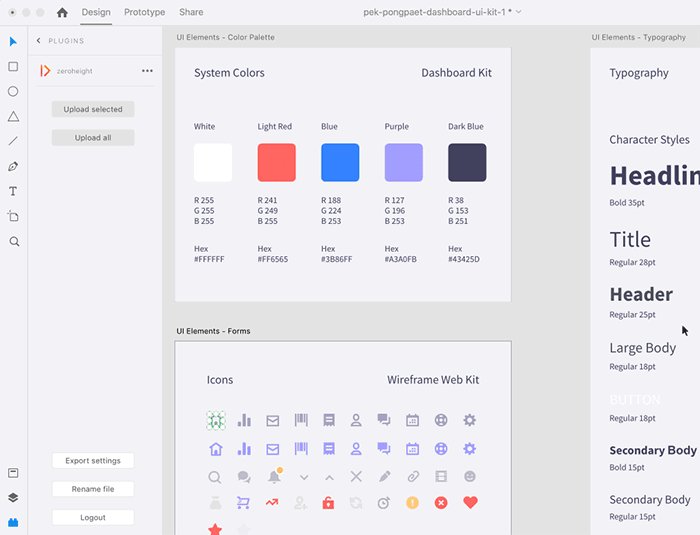
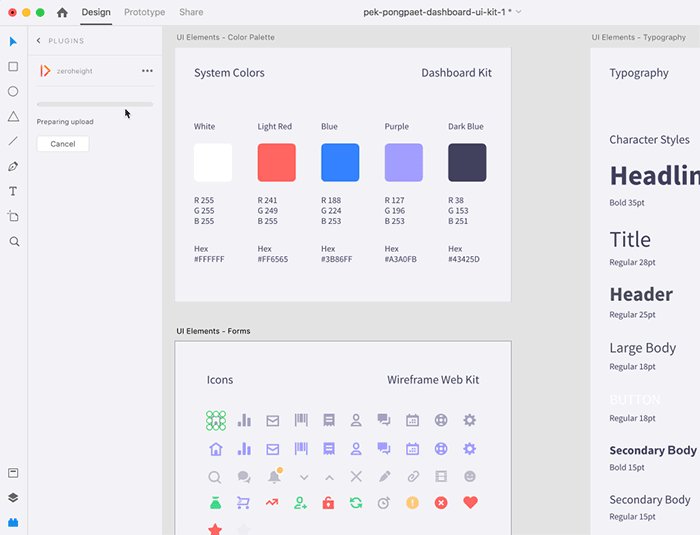
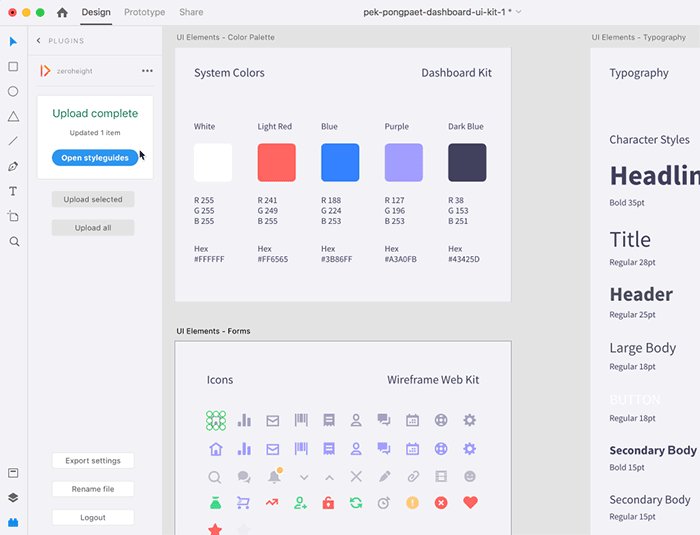
The full Adobe XD is also getting a handful of updates beginning today. It includes workflow tools designed to streamline the creation process, including a design specs panel that links the fonts, colors, and symbols to apply changes to multiple elements at once. With a touchscreen, the new Loupedeck goes all in on tactile photo, video workĪdobe XD has only been out of beta for about six months, after Adobe spent nearly two years working with the UX design community to create the app. Peak Design’s new universal phone case could meet all your mounting needs It won’t be easy, but Adobe has the talent necessary to build great software.Flaxseed and water bottles? Lenovo’s design experiments try it all

Hopefully, XD will have a better fate than Muse. In the long term, Adobe hopes it will regain back the user base it lost to competitors. In the short term, the latest updates should keep existing users satisfied with XD. With frequent and consistent updates, XD is aiming for the top of the prototyping ecosystem. Thanks to XD, Adobe proves that it’s still in touch with users. Also, the tool offers suggestions for any potentially misspelled words. Misspelled words will be highlighted directly on the design canvas as the user types. SpellcheckĪfter numerous requests, Adobe introduces real-time spellcheck functionality in XD.
ADOBE XD UPDATES UPDATE
The latest update uses white instead of black for the background of the full-screen mode. Also, Adobe finally acknowledges that black doesn’t provide an accurate representation of real web experiences. Adobe XD will automatically scale the prototype to fit the medium, avoiding the need of disruptive horizontal scrolling controls. The September update solves the issue of widths exceeding the available horizontal space. With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before. The refined viewer removes black padding artifacts to web and custom artboards, while keeping mobile artboards centered on the canvas. The new full-screen viewer adds realism to prototypes. The new tool complements Adobe XD’s Tap tool and should allow designers to create prototypes that feel as close as possible to the final product. Time triggers can also be set for auto-fade effects, spinners, loaders, progress bars, and more.įor a plus of commodity, trigger attributes are automatically used as default values on further screens. For example, when prototyping onboarding flows, designers will be able to set up the transition between artboards based on a specific delay. With Timed Transitions, designers can simulate various effects of loading states, looping animations, and more by setting up time triggers.
ADOBE XD UPDATES MANUAL
For precise scaling, users can switch to manual mode to edit constraints, including the object’s height and width or its alignment within a group of elements.ĭesigners can also use XD’s Responsive Resize to improve elements uniformity across devices by pinning individual objects in a predefined position and fixing padding properties. By default, the Responsive Design tool maintains relative spacing between elements of the canvas in place as the designer is resizing objects. The responsive design feature will allow designers to resize the design canvas and elements on it without altering placement or scale.


 0 kommentar(er)
0 kommentar(er)
